AngularJS Interview Questions and Answers
1) What is AngularJS?
Ans: AngularJS is an open-source JavaScript framework developed by Google. It helps you to create single-page applications or one-page web applications that only require HTML, CSS, and JavaScript on the client side. It is based on MV-* pattern and allow you to build well structured, easily testable, and maintainable front-end applications.
AngularJS has changed the way to web development. It is not based on jQuery to perform its operations. In spite of using ASP.NET Web form, ASP.NET MVC, PHP, JSP, Ruby on Rails for web development, you can do your complete web development by using most powerful and adaptive JavaScript Framework AngularJS. There is no doubt, JavaScript frameworks like AngularJS, Ember etc. are the future of web development.
2) Why use AngularJS? Ans: There are following reasons to choose AngularJS as a web development framework: It is based on MVC pattern which helps you to organize your web apps or web application properly. It extends HTML by attaching directives to your HTML markup with new attributes or tags and expressions in order to define very powerful templates. It also allows you to create your own directives, making reusable components that fill your needs and abstract your DOM manipulation logic. It supports two-way data binding i.e. connects your HTML (views) to your JavaScript objects (models) seamlessly. In this way, any change in the model will update the view and vice versa without any DOM manipulation or event handling. It encapsulates the behavior of your application in controllers which are instantiated with the help of dependency injection. It supports services that can be injected into your controllers to use some utility code to fulfill your need. For example, it provides $http service to communicate with REST service. It supports dependency injection which helps you to test your angular app code very easily. Also, AngularJS is a mature community to help you. It has wide support over the internet.
3) Why is this project called “AngularJS”? Ans: Html has angle brackets i.e. <,> and ng sound like Angular. That’s why it is called AngularJS.
4) What are the advantages of AngularJS? Ans: There are following advantages of AngularJS: Data Binding – AngularJS provides a powerful data binding mechanism to bind data to HTML elements by using the scope. Customize & Extensible – AngularJS is customized and extensible as per your requirement. You can create your own custom components like directives, services etc. Code Reusability – AngularJS allows you to write code which can be reused. For example, a custom directive which you can reuse. Support – AngularJS is a mature community to help you. It has wide support over the internet. Also, AngularJS is supported by Google which gives it an advantage. Compatibility – AngularJS is based on JavaScript which makes it easier to integrate with any other JavaScript library and runnable on browsers like IE, Opera, FF, Safari, Chrome etc. Testing – AngularJS is designed to be testable so that you can test your AngularJS app components as easy as possible. It has dependency injection at its core, which makes it easy to test.
5) How is AngularJS different from other JavaScript Framework? Ans: Today, AngularJS is the most popular and dominant JavaScript framework for professional web development. It is well suited for small, large and any sized web app and web application. AngularJS is different from other JavaScript framework in following ways: AngularJS mark-up lives in the DOM. AngularJS uses plain old JavaScript objects (POJO). AngularJS is leveraged with Dependency Injection.
6) What IDEs can you use for AngularJS development? Ans: AngularJS development can be done with the help of following IDEs: Visual Studio 2012, 2013, 2015 or higher Eclipse WebStorm Sublime Text TextMate
7) Does AngularJS has dependency on jQuery? Ans: AngularJS has no dependency on jQuery library. But it can be used with jQuery library.
8) How to use jQuery with AngularJS? Ans: By default AngularJS use jQLite which is the subset of jQuery. If you want to use jQuery then simply load the jQuery library before loading the AngularJS. By doing so, Angular will skip jQLite and will start to use jQuery library.
9)Compare the features of AngularJS and jQuery? Ans: The comparison of AngularJS and jQuery features are given below:
10) What is jQLite or jQuery lite? Ans: jQLite is a subset of jQuery that is built directly into AngularJS. jQLite provides you all the useful features of jQuery. In fact it provides you limited features or functions of jQuery. Here is a table of supported jQuery methods by jQLite.
11) How to access jQLite or jQuery with AngularJS? (OR) What is angular.element() in AngularJS? Ans: jQuery lite or the full jQuery library if available, can be accessed via the AngularJS code by using the element() function in AngularJS. Basically, angular.element() is an alias for the jQuery function i.e; angular.element() === jQuery() === $() For Example:
2) Why use AngularJS? Ans: There are following reasons to choose AngularJS as a web development framework: It is based on MVC pattern which helps you to organize your web apps or web application properly. It extends HTML by attaching directives to your HTML markup with new attributes or tags and expressions in order to define very powerful templates. It also allows you to create your own directives, making reusable components that fill your needs and abstract your DOM manipulation logic. It supports two-way data binding i.e. connects your HTML (views) to your JavaScript objects (models) seamlessly. In this way, any change in the model will update the view and vice versa without any DOM manipulation or event handling. It encapsulates the behavior of your application in controllers which are instantiated with the help of dependency injection. It supports services that can be injected into your controllers to use some utility code to fulfill your need. For example, it provides $http service to communicate with REST service. It supports dependency injection which helps you to test your angular app code very easily. Also, AngularJS is a mature community to help you. It has wide support over the internet.
3) Why is this project called “AngularJS”? Ans: Html has angle brackets i.e. <,> and ng sound like Angular. That’s why it is called AngularJS.
4) What are the advantages of AngularJS? Ans: There are following advantages of AngularJS: Data Binding – AngularJS provides a powerful data binding mechanism to bind data to HTML elements by using the scope. Customize & Extensible – AngularJS is customized and extensible as per your requirement. You can create your own custom components like directives, services etc. Code Reusability – AngularJS allows you to write code which can be reused. For example, a custom directive which you can reuse. Support – AngularJS is a mature community to help you. It has wide support over the internet. Also, AngularJS is supported by Google which gives it an advantage. Compatibility – AngularJS is based on JavaScript which makes it easier to integrate with any other JavaScript library and runnable on browsers like IE, Opera, FF, Safari, Chrome etc. Testing – AngularJS is designed to be testable so that you can test your AngularJS app components as easy as possible. It has dependency injection at its core, which makes it easy to test.
5) How is AngularJS different from other JavaScript Framework? Ans: Today, AngularJS is the most popular and dominant JavaScript framework for professional web development. It is well suited for small, large and any sized web app and web application. AngularJS is different from other JavaScript framework in following ways: AngularJS mark-up lives in the DOM. AngularJS uses plain old JavaScript objects (POJO). AngularJS is leveraged with Dependency Injection.
6) What IDEs can you use for AngularJS development? Ans: AngularJS development can be done with the help of following IDEs: Visual Studio 2012, 2013, 2015 or higher Eclipse WebStorm Sublime Text TextMate
7) Does AngularJS has dependency on jQuery? Ans: AngularJS has no dependency on jQuery library. But it can be used with jQuery library.
8) How to use jQuery with AngularJS? Ans: By default AngularJS use jQLite which is the subset of jQuery. If you want to use jQuery then simply load the jQuery library before loading the AngularJS. By doing so, Angular will skip jQLite and will start to use jQuery library.
9)Compare the features of AngularJS and jQuery? Ans: The comparison of AngularJS and jQuery features are given below:
| Features | jQuery | AngularJS |
| Abstract The DOM | Y | Y |
| Animation Support | Y | Y |
| AJAX/JSONP | Y | Y |
| Cross Module Communication | Y | Y |
| Deferred Promises | Y | Y |
| Form Validation | N | Y |
| Integration Test Runner | N | Y |
| Unit Test Runner | Y | Y |
| Localization | N | Y |
| MVC Pattern | N | Y |
| Template | N | Y |
| Two-way Binding | N | Y |
| One-way Binding | N | Y |
| Dependency Injection | N | Y |
| Routing | N | Y |
| Restful API | N | Y |
10) What is jQLite or jQuery lite? Ans: jQLite is a subset of jQuery that is built directly into AngularJS. jQLite provides you all the useful features of jQuery. In fact it provides you limited features or functions of jQuery. Here is a table of supported jQuery methods by jQLite.
| jQuery Method | Limitation, if any |
| addClass() | |
| after() | |
| append() | |
| attr() |
| bind() | Does not support namespace, selectors and eventData |
| children | Does not support selectors |
| clone() | |
| contents() | |
| css() | |
| data() | |
| detach() | |
| empty() | |
| eq() | |
| find() | Limited to lookups by tag name |
| hasClass() | |
| html() | |
| text() | Does not support selectors |
| on() | Does not support namespace, selectors and eventData |
| off() | Does not support namespace, selectors |
| one() | Does not support namespace, selectors |
| parent() | Does not support selectors |
| prepend() | |
| prop | |
| ready() | |
| remove | |
| removeAttr() | |
| removeClass() | |
| removeData() | |
| replaceWith() | |
| toggleClass() | |
| triggerHandler() | Passes a dummy event object to handlers |
| unbind() | Does not support namespace |
| val() | |
| wrap() |
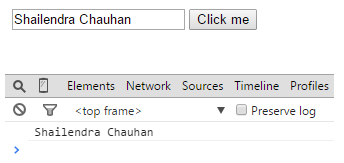
11) How to access jQLite or jQuery with AngularJS? (OR) What is angular.element() in AngularJS? Ans: jQuery lite or the full jQuery library if available, can be accessed via the AngularJS code by using the element() function in AngularJS. Basically, angular.element() is an alias for the jQuery function i.e; angular.element() === jQuery() === $() For Example:
|
<html>
<head>
<script src=”lib/angular.js”>script>
<script type=”text/javascript”>
var app = angular.module(‘app’, []); app.controller(“mainCtrl”, function ($scope, $element) {
$scope.clickme = function(){ var elem = angular.element(document.querySelector(‘#txtName’));
console.log(elem.val())// console the value of textbox
};
});
script>
head>
<body ng-app=”app”>
<div ng-controller=”mainCtrl”>
<input type=”text” id=”txtName” value=”Shailendra Chauhan” />
<button type=”button” ng-click=”clickme()”>Click mebutton>
div>
body>
html>
|
|
Click me |
When you will click on the Click me button, the value of textbox will be logged on console as given below:

12) Is AngularJS a library, framework, plugin or a browser extension?
Ans: AngularJS is a first-class JavaScript framework which allows you to build well structured, easily testable, and maintainable front-end applications. It is not a library since library provides you limited functionality or has dependencies to other libraries.
It is not a plugin or browser extension since it is based on JavaScript and compatible with both desktop and mobile browsers.
13) What browsers does AngularJS support? Ans: The latest version of AngularJS 1.3 support Safari, Chrome, Firefox, Opera 15+, IE9+ and mobile browsers (Android, Chrome Mobile, iOS Safari, Opera Mobile). AngularJS 1.3 has dropped support for IE8 but AngularJS 1.2 will continue to support IE8.
14) What is the size of an angular.js file? Ans: The size of the compressed and minified file is < 36KB.
15) What are AngularJS features? Ans: The features of AngularJS are listed below: 1. Modules 2. Directives 3. Templates 4. Scope 5. Expressions 6. Data Binding 7. MVC (Model, View & Controller) 8. Validations 9. Filters 10. Services 11. Routing 12. Dependency Injection 13. Testing
16) How AngularJS handle the security? Ans: AngularJS provide following built-in protection from basic security holes: 1. Prevent HTML injection attacks. 2. Prevent Cross-Site-Scripting (CSS) attacks. 3. Prevent XSRF protection for server-side communication. Also, AngularJS is designed to be compatible with other security measures like Content Security Policy (CSP), HTTPS (SSL/TLS) and server-side authentication and authorization that greatly reduce the possible attacks.
17) Is AngularJS a library, framework, plugin or a browser extension? Ans: AngularJS is a first class JavaScript framework which allows you to build well structured, easily testable, and maintainable front-end applications. It is not a library since library provides you limited functionality or has dependencies to other libraries. It is not a plugin or browser extension since it is based on JavaScript and compatible with both desktop and mobile browsers.
18) What browsers AngularJS support? Ans: The latest version of AngularJS 1.3 support Safari, Chrome, Firefox, Opera 15+, IE9+ and mobile browsers (Android, Chrome Mobile, iOS Safari, Opera Mobile). AngularJS 1.3 has dropped support for IE8 but AngularJS 1.2 will continue to support IE8.
19) What is the size of angular.js file? Ans: The size of the compressed and minified file is < 36KB.
20) What are AngularJS features? Ans: The features of AngularJS are listed below:
21) How AngularJS handle the security? Ans: AngularJS provide following built-in protection from basic security holes:
22) What are Modules in AngularJS? Ans: AngularJS modules are containers just like namespace in C#. They divide an angular app into small, reusable and functional components which can be integrated with other angular app. Each module is identified by a unique name and can be dependent on other modules. In AngularJS, every web page (view) can have a single module assigned to it via ng-app directive. Creating an AngularJS module <script type=”text/javascript”> // defining module angular.module(‘myApp’, []); //OR defining module which has dependency on other modules angular.module(‘myApp’, [‘dependentModule1’, ‘dependentModule2’]); script> Using an AngularJS module into your app You can bootstrap your app by using your AngularJS module as given below: <html ng-app=”myApp”> <head> … head> <body> … body>
23) What is core module in AngularJS? Ans: ng is the core module in angular. This module is loaded by default when an angular app is started. This module provides the essential components for your angular app like directives, services/factories, filters, global APIs and testing components.
24) How angular modules load the dependencies? Ans: An angular module use configuration and run blocks to inject dependencies (like providers, services and constants) which get applied to the angular app during the bootstrap process.
26) When dependent modules of a module are loaded? Ans: A module might have dependencies on other modules. The dependent modules are loaded by angular before the requiring module is loaded. In other words the configuration blocks of the dependent modules execute before the configuration blocks of the requiring module. The same is true for the run blocks. Each module can only be loaded once, even if multiple other modules require it.
27) What is Global API? Ans: Global API provides you global functions to perform common JavaScript tasks such as comparing objects, deep copying, iterating through objects, and converting JSON data etc. All global functions can be accessed by using the angular object.
29) What are Filters in AngularJS? Ans: Filters are used to format data before displaying it to the user. They can be used in view templates, controllers, services and directives. There are some built-in filters provided by AngularJS like as Currency, Date, Number, OrderBy, Lowercase, Uppercase etc. You can also create your own filters. Filter Syntax: {{ expression | filter}} Filter Example: <script type=”text/javascript”> { { 14 | currency } } //returns $14.00 script>
30) What are Expressions in AngularJS? Ans: AngularJS expressions are much like JavaScript expressions, placed inside HTML templates by using double braces such as: {{expression}}. AngularJS evaluates expressions and then dynamically adds the result to a web page. Like JavaScript expressions, they can contain literals, operators, and variables. There are some valid AngularJS expressions:
32) What are Directives in AngularJS? Ans: AngularJS directives are a combination of AngularJS template markups (HTML attributes or elements, or CSS classes) and supporting JavaScript code. The JavaScript directive code defines the template data and behaviors of the HTML elements. AngularJS directives are used to extend the HTML vocabulary i.e. they decorate html elements with new behaviors and help to manipulate html elements attributes in interesting way. There are some built-in directives provided by AngularJS like as ng-app, ng-controller, ng-repeat, ng-model etc.
33) What is the role of ng-app, ng-init and ng-model directives? Ans: The main role of these directives is explained as:
34) How to create custom directives in AngularJS?
35) What are different ways to invoke a directive? Ans: There are four methods to invoke a directive in your angular app which are equivalent.
36) What is restrict option in directive? Ans: The restrict option in angular directive, is used to specify how a directive will be invoked in your angular app i.e. as an attribute, class, element or comment. There are four valid options for restrict: ‘A’ (Attribute)- <span my-directive>span> ‘C’ (Class)- <span class=”my-directive:expression;”>span> ‘E’ (Element)- <my-directive>my-directive> ‘M’ (Comment)-
37) Can you define multiple restrict options on a directive? Ans: You can also specify multiple restrict options to support more than one methods of directive invocation as an element or an attribute. Make sure all are specified in the restrict keyword as: restrict: ‘EA’
38) What is auto bootstrap process in AngularJS?
39) How AngularJS is initialized manually? Ans: You can manually initialized your angular app by using angular.bootstrap() function. This function takes the modules as parameters and should be called within angular.element(document).ready() function. The angular.element(document).ready() function is fired when the DOM is ready for manipulation. Example: <html> <body> <div ng-controller=”Ctrl”> Hello {{msg}}! div> <script src=”lib/angular.js”>script> <script> var app = angular.module(‘myApp’, []); app.controller(‘Ctrl’, function ($scope) { $scope.msg = ‘World’; }); //manual bootstrap process angular.element(document).ready(function () { angular.bootstrap(document, [‘myApp’]); }); script> body> html> Note:
13) What browsers does AngularJS support? Ans: The latest version of AngularJS 1.3 support Safari, Chrome, Firefox, Opera 15+, IE9+ and mobile browsers (Android, Chrome Mobile, iOS Safari, Opera Mobile). AngularJS 1.3 has dropped support for IE8 but AngularJS 1.2 will continue to support IE8.
14) What is the size of an angular.js file? Ans: The size of the compressed and minified file is < 36KB.
15) What are AngularJS features? Ans: The features of AngularJS are listed below: 1. Modules 2. Directives 3. Templates 4. Scope 5. Expressions 6. Data Binding 7. MVC (Model, View & Controller) 8. Validations 9. Filters 10. Services 11. Routing 12. Dependency Injection 13. Testing
16) How AngularJS handle the security? Ans: AngularJS provide following built-in protection from basic security holes: 1. Prevent HTML injection attacks. 2. Prevent Cross-Site-Scripting (CSS) attacks. 3. Prevent XSRF protection for server-side communication. Also, AngularJS is designed to be compatible with other security measures like Content Security Policy (CSP), HTTPS (SSL/TLS) and server-side authentication and authorization that greatly reduce the possible attacks.
17) Is AngularJS a library, framework, plugin or a browser extension? Ans: AngularJS is a first class JavaScript framework which allows you to build well structured, easily testable, and maintainable front-end applications. It is not a library since library provides you limited functionality or has dependencies to other libraries. It is not a plugin or browser extension since it is based on JavaScript and compatible with both desktop and mobile browsers.
18) What browsers AngularJS support? Ans: The latest version of AngularJS 1.3 support Safari, Chrome, Firefox, Opera 15+, IE9+ and mobile browsers (Android, Chrome Mobile, iOS Safari, Opera Mobile). AngularJS 1.3 has dropped support for IE8 but AngularJS 1.2 will continue to support IE8.
19) What is the size of angular.js file? Ans: The size of the compressed and minified file is < 36KB.
20) What are AngularJS features? Ans: The features of AngularJS are listed below:
- Modules
- Directives
- Templates
- Scope
- Expressions
- Data Binding
- MVC (Model, View & Controller)
- Validations
- Filters
- Services
- Routing
- Dependency Injection
- Testing
21) How AngularJS handle the security? Ans: AngularJS provide following built-in protection from basic security holes:
- Prevent HTML injection attacks.
- Prevent Cross-Site-Scripting (CSS) attacks.
- Prevent XSRF protection for server side communication.
22) What are Modules in AngularJS? Ans: AngularJS modules are containers just like namespace in C#. They divide an angular app into small, reusable and functional components which can be integrated with other angular app. Each module is identified by a unique name and can be dependent on other modules. In AngularJS, every web page (view) can have a single module assigned to it via ng-app directive. Creating an AngularJS module <script type=”text/javascript”> // defining module angular.module(‘myApp’, []); //OR defining module which has dependency on other modules angular.module(‘myApp’, [‘dependentModule1’, ‘dependentModule2’]); script> Using an AngularJS module into your app You can bootstrap your app by using your AngularJS module as given below: <html ng-app=”myApp”> <head> … head> <body> … body>
23) What is core module in AngularJS? Ans: ng is the core module in angular. This module is loaded by default when an angular app is started. This module provides the essential components for your angular app like directives, services/factories, filters, global APIs and testing components.
24) How angular modules load the dependencies? Ans: An angular module use configuration and run blocks to inject dependencies (like providers, services and constants) which get applied to the angular app during the bootstrap process.
25) What is difference between config() and run() method in AngularJS?
Ans:Configuration block – This block is executed during the provider registration and configuration phase. Only providers and constants can be injected into configuration blocks. This block is used to inject module wise configuration settings to prevent accidental instantiation of services before they have been fully configured. This block is created using config() method angular.module(‘myModule’, []). config(function (injectables) { // provider-injector // This is an example of config block. // You can have as many of these as you want. // You can only inject Providers (not instances) // into config blocks. }). run(function (injectables) { // instance-injector // This is an example of a run block. // You can have as many of these as you want. // You can only inject instances (not Providers) // into run blocks }); Run block – This block is executed after the configuration block. It is used to inject instances and constants. This block is created using run() method. This method is like as main method in C or C++. The run block is a great place to put event handlers that need to be executed at the root level for the application. For example, authentication handlers.26) When dependent modules of a module are loaded? Ans: A module might have dependencies on other modules. The dependent modules are loaded by angular before the requiring module is loaded. In other words the configuration blocks of the dependent modules execute before the configuration blocks of the requiring module. The same is true for the run blocks. Each module can only be loaded once, even if multiple other modules require it.
27) What is Global API? Ans: Global API provides you global functions to perform common JavaScript tasks such as comparing objects, deep copying, iterating through objects, and converting JSON data etc. All global functions can be accessed by using the angular object.
28) What is Angular Prefixes $ and $$?
Ans: To prevent accidental name collisions with your code, Angular prefixes names of public objects with $ and names of private objects with $$. So, do not use the $ or $$ prefix in your code.29) What are Filters in AngularJS? Ans: Filters are used to format data before displaying it to the user. They can be used in view templates, controllers, services and directives. There are some built-in filters provided by AngularJS like as Currency, Date, Number, OrderBy, Lowercase, Uppercase etc. You can also create your own filters. Filter Syntax: {{ expression | filter}} Filter Example: <script type=”text/javascript”> { { 14 | currency } } //returns $14.00 script>
30) What are Expressions in AngularJS? Ans: AngularJS expressions are much like JavaScript expressions, placed inside HTML templates by using double braces such as: {{expression}}. AngularJS evaluates expressions and then dynamically adds the result to a web page. Like JavaScript expressions, they can contain literals, operators, and variables. There are some valid AngularJS expressions:
- {{ 1 + 2 }}
- {{ x + y }}
- {{ x == y }}
- {{ x = 2 }}
- {{ user.Id }}
31) How AngularJS expressions are different from the JavaScript expressions?
Ans: AngularJS expressions are much like JavaScript expressions but they are different from JavaScript expressions in the following ways:- Angular expressions can be added inside the HTML templates.
- Angular expressions doesn’t support control flow statements (conditionals, loops, or exceptions).
- Angular expressions support filters to format data before displaying it.
32) What are Directives in AngularJS? Ans: AngularJS directives are a combination of AngularJS template markups (HTML attributes or elements, or CSS classes) and supporting JavaScript code. The JavaScript directive code defines the template data and behaviors of the HTML elements. AngularJS directives are used to extend the HTML vocabulary i.e. they decorate html elements with new behaviors and help to manipulate html elements attributes in interesting way. There are some built-in directives provided by AngularJS like as ng-app, ng-controller, ng-repeat, ng-model etc.
33) What is the role of ng-app, ng-init and ng-model directives? Ans: The main role of these directives is explained as:
- ng-app – Initialize the angular app.
- ng-init – Initialize the angular app data.
- ng-model – Bind the html elements like input, select, text area to angular app model.
34) How to create custom directives in AngularJS?
Ans: You can create your own custom directive by using following syntax:
var app = angular.module(‘app’, []); //creating custom directive syntax app.directive(“myDir”, function () { return { restrict: “E”, //define directive type like E = element, A = attribute, C = class, M = comment scope: { //create a new child scope or an isolate scope title: ‘@’ //@ reads the attribute value, //= provides two-way binding, //& works with functions }, template:”{{ myName }}
“, // define HTML markup
templateUrl: ‘mytemplate.html’, //path to the template, used by the directive
replace: true | false, // replace original markup with template yes/no
transclude: true | false, // copy original HTML content yes/no
controller: function (scope) { //define controller, associated with the directive template
//TODO:
},
link: function (scope, element, attrs, controller) {//define function, used for DOM manipulation
//TODO:
}
}
});
35) What are different ways to invoke a directive? Ans: There are four methods to invoke a directive in your angular app which are equivalent.
| Method | Syntax |
| As an attribute | <span my-directive>span> |
| As a class | <span class=”my-directive: expression;”>span> |
| As an element | <my-directive>my-directive> |
| As a comment |
36) What is restrict option in directive? Ans: The restrict option in angular directive, is used to specify how a directive will be invoked in your angular app i.e. as an attribute, class, element or comment. There are four valid options for restrict: ‘A’ (Attribute)- <span my-directive>span> ‘C’ (Class)- <span class=”my-directive:expression;”>span> ‘E’ (Element)- <my-directive>my-directive> ‘M’ (Comment)-
37) Can you define multiple restrict options on a directive? Ans: You can also specify multiple restrict options to support more than one methods of directive invocation as an element or an attribute. Make sure all are specified in the restrict keyword as: restrict: ‘EA’
38) What is auto bootstrap process in AngularJS?
Ans: Angular initializes automatically upon DOMContentLoaded event or when the angular.js script is downloaded to the browser and the document.readyState is set to complete. At this point AngularJS looks for the
ng-app directive which is the root of angular app compilation and tells about AngularJS part within DOM. When the ng-app directive is found then Angular will:
- Load the module associated with the directive.
- Create the application injector.
39) How AngularJS is initialized manually? Ans: You can manually initialized your angular app by using angular.bootstrap() function. This function takes the modules as parameters and should be called within angular.element(document).ready() function. The angular.element(document).ready() function is fired when the DOM is ready for manipulation. Example: <html> <body> <div ng-controller=”Ctrl”> Hello {{msg}}! div> <script src=”lib/angular.js”>script> <script> var app = angular.module(‘myApp’, []); app.controller(‘Ctrl’, function ($scope) { $scope.msg = ‘World’; }); //manual bootstrap process angular.element(document).ready(function () { angular.bootstrap(document, [‘myApp’]); }); script> body> html> Note:
- You should not use the ng-app directive when manually bootstrapping your app.
- You should not mix up the automatic and manual way of bootstrapping your app.
- Define modules, controller, services etc. before manually bootstrapping your app as defined in above example.

Arun Gandham
Author
Hola peeps! A fitness freak, a lover of games, I catch a flick on the weekends and write for you about current trends.